
Partiamo con un tutorial veramente introduttivo per chi non ha mai utilizzato node js, Vue o non si è mai approcciato allo sviluppo con tecnologie di frontend in ambiente Windows, infatti vediamo step by step come creare un ambiente di sviluppo con node js e Vue Cli, quindi nel dettaglio:
- installazione di Chocolatey
- installazione di Scoop (alternativa)
- installazione di un terminale per Windows
- installazione di node e npm
- installazione di Yarn
- verifica installazione
- installazione di Vue Cli
Installazione di Chocolatey
Chocolatey è un gestore di pacchetti concettualmente molto simile ad APT o YUM in ambiente Linux, che permette quindi di creare, aggiornare, distribuire o rimuovere pacchetti software in modo centralizzato e automatizzato.
Alla base del suo funzionamento ci sono due macro-piattaforme: NuGet e Windows PowerShell: la prima è a sua volta un package manager per .NET, che consente di sviluppare e distribuire pacchetti software sotto forma di librerie DLL, mentre PowerShell è la nota shell integrata negli ambienti Microsoft Windows.
Attraverso Chocolatey è possibile installare, aggiornare o rimuovere vari software con un semplice comando da promt dei comandi di Microsoft Windows.
Semplice e funzionale, Chocolatey supporta numerosi software (più di 2300) molti dei quali open source e disponibili anche per Linux come ad esempio la suite per l’ufficio LibreOffice oppure Apache OpenOffice, i browser Mozilla Firefox, Google Chrome, Chromium ecc il player multimediale VideoLAN VLC, FileZilla, GIMP, Skype, VirtualBox, WGet, cURL, TeamViewer, Sublime Text e molti altri ancora.
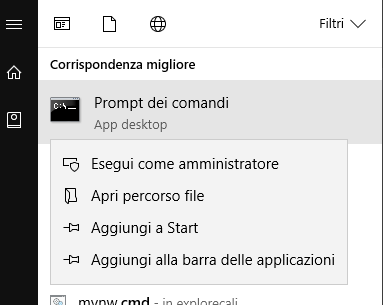
Per installare Chocolatey, basta seguire quanto suggerito sul sito ufficiale; nel caso di Windows 10, ho aperto il terminale (con i permessi di amministratore)

e ho eseguito
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
Di conseguenza, possiamo installare node come qui illustrato; ad esempio se volessimo installare “wget” , occorre sempre aprire il prompt di comando sempre con i permessi di amministratore e successivamente scrivere:
>choco install wget Chocolatey v0.10.11 Installing the following packages: wget By installing you accept licenses for the packages. Wget v1.20 [Approved] wget package files install completed. Performing other installation steps. The package Wget wants to run 'chocolateyinstall.ps1'. Note: If you don't run this script, the installation will fail. Note: To confirm automatically next time, use '-y' or consider: choco feature enable -n allowGlobalConfirmation Do you want to run the script?([Y]es/[N]o/[P]rint): Y Getting x64 bit zip Extracting C:\ProgramData\chocolatey\lib\Wget\tools\wget-1.20-win64_x64.zip to C:\ProgramData\chocolatey\lib\Wget\tools... C:\ProgramData\chocolatey\lib\Wget\tools ShimGen has successfully created a shim for wget.exe The install of wget was successful. Software installed to 'C:\ProgramData\chocolatey\lib\Wget\tools' Chocolatey installed 1/1 packages. See the log for details (C:\ProgramData\chocolatey\logs\chocolatey.log). Did you know the proceeds of Pro (and some proceeds from other licensed editions) go into bettering the community infrastructure? Your support ensures an active community, keeps Chocolatey tip top, plus it nets you some awesome features! https://chocolatey.org/compare
Installazione di Scoop
Scoop è un gestore di pacchetti alternativo a choco, altrettanto potente e di facile utlizzo; consiglio di seguire questo tutorial, che ci consente di creare un Dev Environment in ambiente Windows
Installazione di node js e npm
Primo passo è quello di installare node js e npm e nel caso di Mac OSX abbiamo due possibilià:
- quella di scaricarsi l’installer dal sito ufficiale di Node in edizione LTS; da qui basta seguire gli step dell’installer che avrà ad installare nel path globale sia l’eseguibile node che npm
- oppure possiamo utilizzare Choco e banalmente eseguire:
> choco install node
Installazione di Yarn
Inoltre consiglio l’installazione di Yarn, come qui indicato:Installazione di Yarn: ha come requisito la presenza di Chocolatey oppure Scoop
Verifica Installazione
Per verificare l’installazione occorre eseguire da terminale
> node -v v10.15.1 > npm -v 6.4.1
Installazione di Vue Cli
Infine passiamo all’installazione di Vue Cli che come indicato nella documentazione occore eseguire:
> npm install -g @vue/cli