
In questo breve articolo vediamo quali sono i passi per prepararsi per il workshop del 13 Aprile
Creazione dell’ambiente di lavoro
Come indicato nei due tutorial, indico come creare un ambiente di lavoro sia per chi utilizza Windows, sia per chi utilizza Mac OSX.
L’obbiettivo è quello di avere installati in modo globale:
- nodejs e npm
- yarn
- vue-cli
- un terminale
Recap sulla sintassi di ECMA Script 6
Durante il workshop, faremo largo uso della sintassi di ECMA Script 6 e tal proposito cc’è un breve tutorial di recap sulle principali feature che andremo ad utilizzare, quindi:
- let, const
- manipolazione degli array
- arrow function
- scope e this
- classi
IDE e altri strumenti
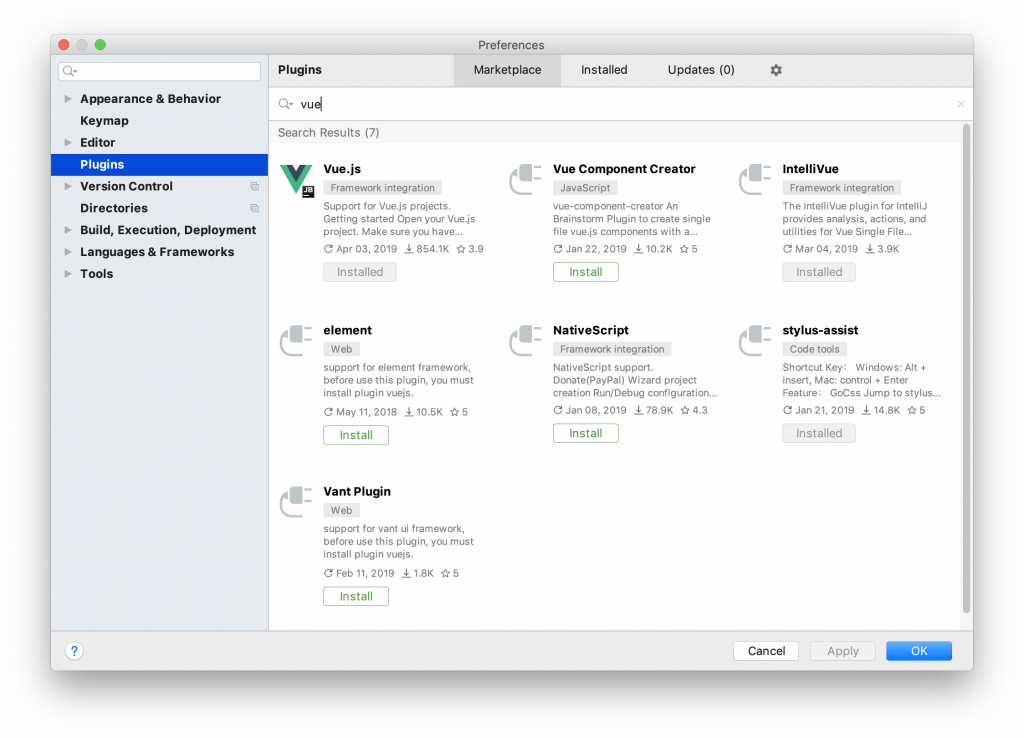
Inoltre, come IDE consiglio di utilizzare JetBrains WebStorm che ha già disponibili i seguenti plugin per Vue:

Mentre nel caso di Visual Studio Code, vi consiglio di installare le extension indicate nell’articolo Le extension Visual Studio Code per Vue e Vuetify ; di fatto molte di queste extension introducono feature che lo rendono simile come utilizzo a WebStorm
Inoltre vi consiglio di installare un client HTTP per vedere il funzionamento delle API che andremo a consumare come Postman (se giù non lo avete, vi consiglio di creare già il vostro account) o Insomnia REST Client o nel caso di Mac OSX vi consiglio l’ottimo Paw.
Infine come browser di riferimento useremo Chrome (o Chromiun) con il Vue Dev Tool installato